GUIDE: Dev Tools --> CSS Overview Tab
Open the dev tools tab with CTRL + SHIFT + J or with the CTRL + SHIFT + I keyboard shortcut in Firefox. Navigate to the CSS Overview tab.

CSS Overviewtab in developer's tools.
The default tab's view has instructions and a Capture overview
button. Click the capture
overview
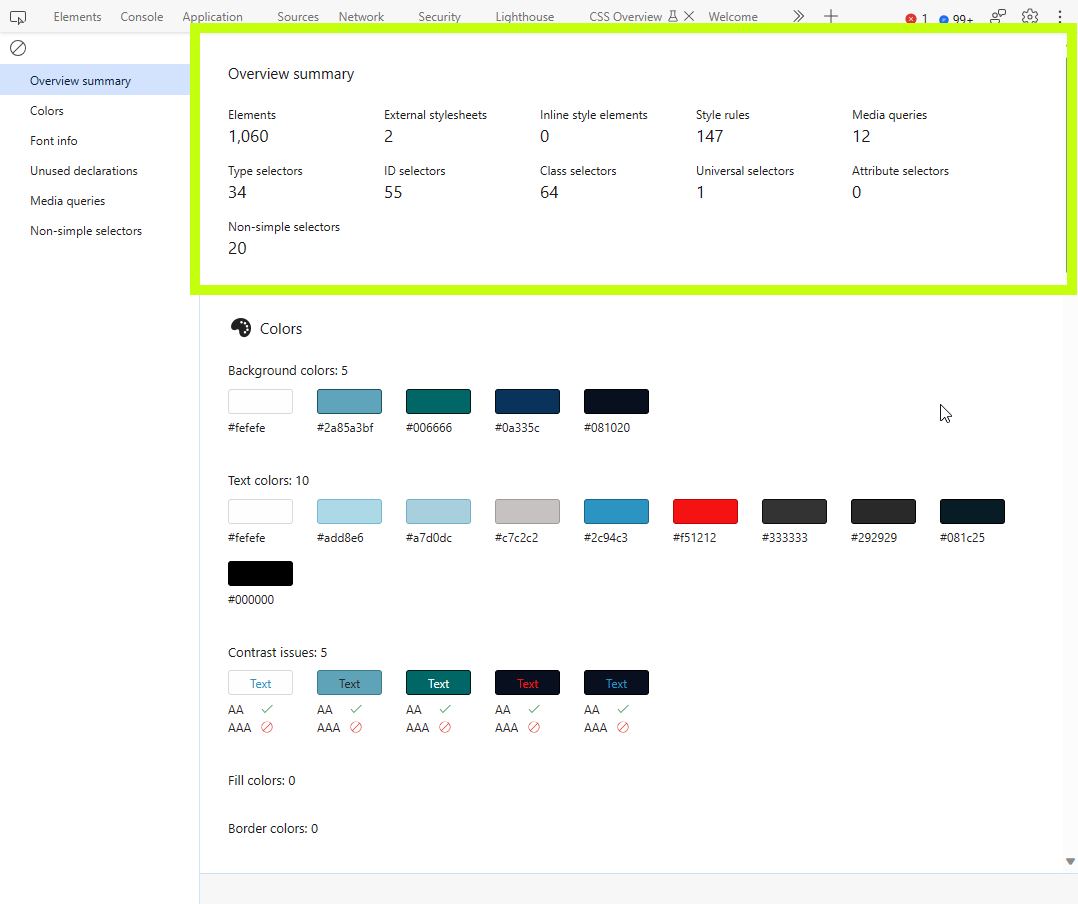
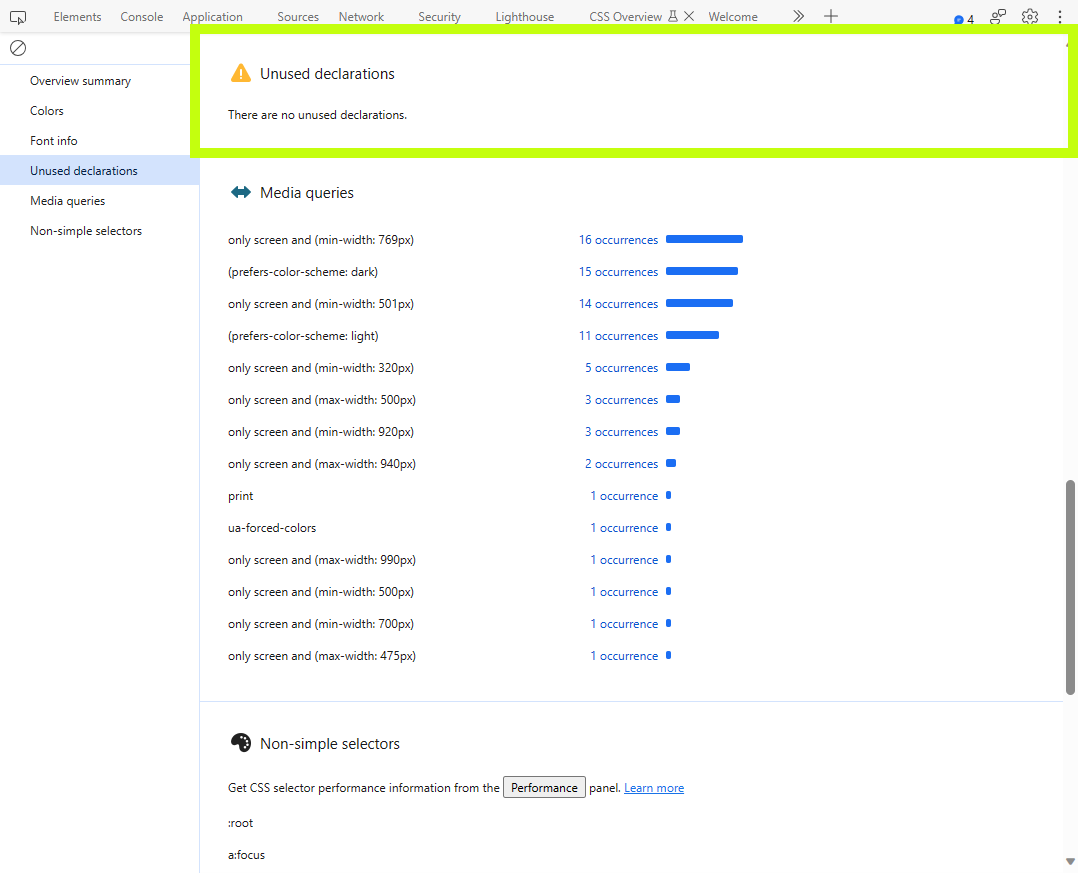
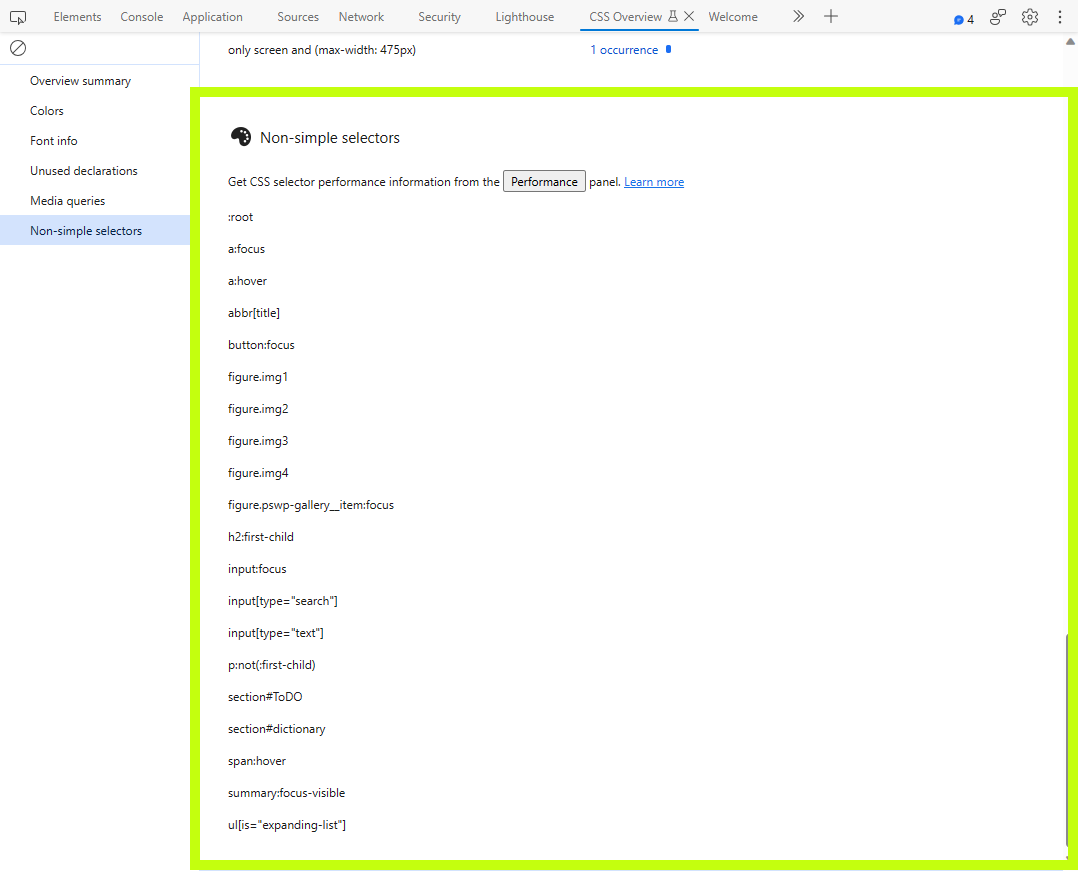
button. The page's CSS is analyzed and a result summary
is
shown relevant of the captured styles. An example shown below of
<RWB>pages</RWB>
page
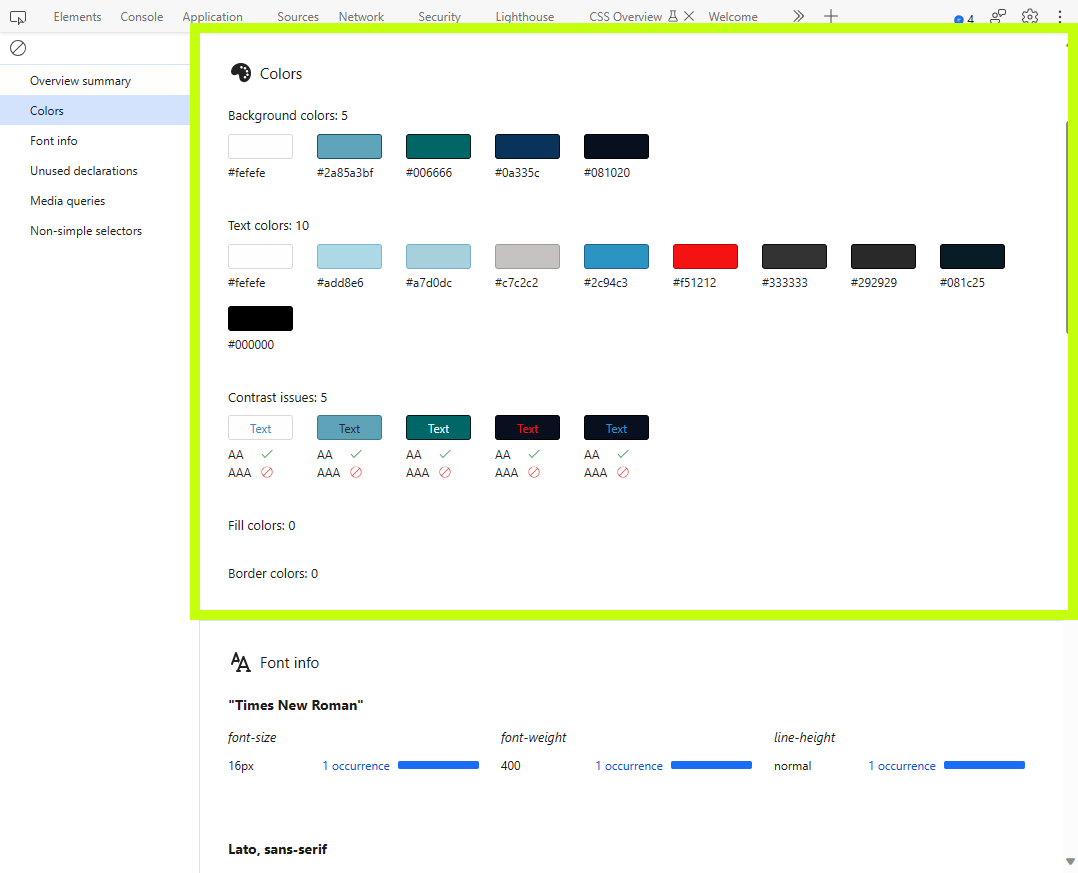
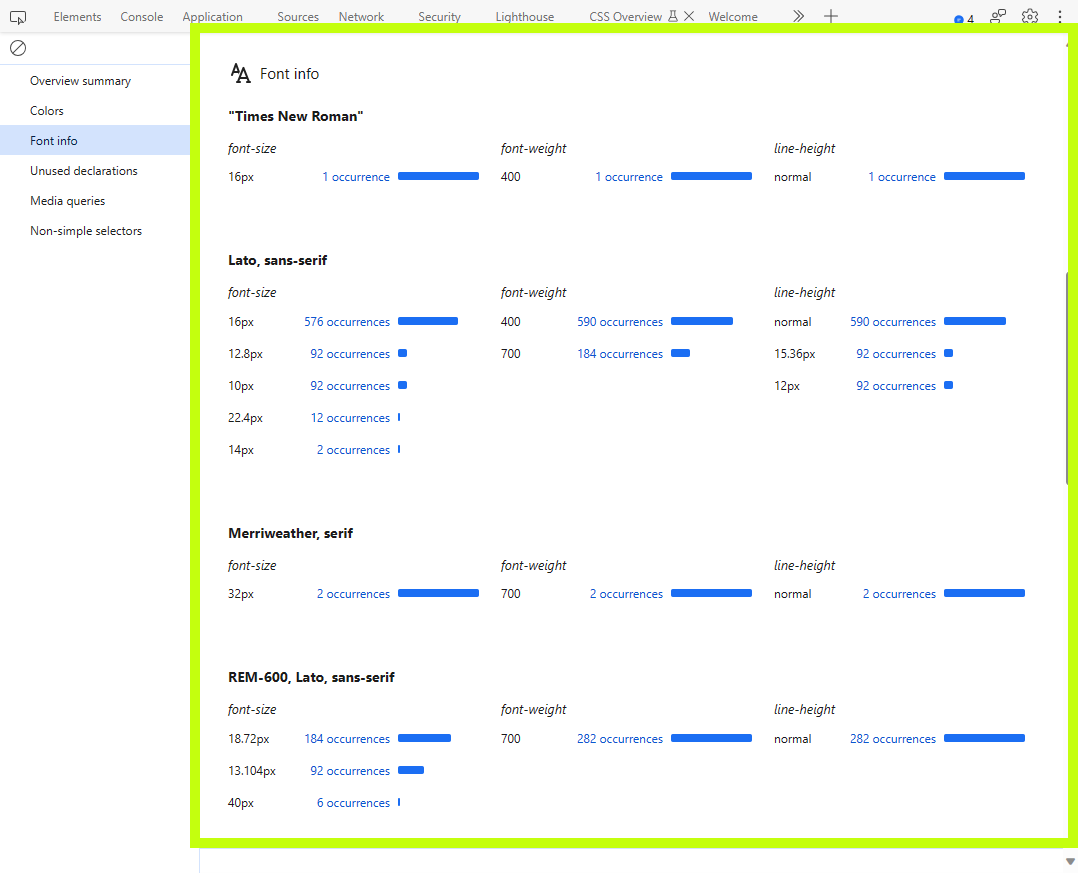
styles, each section can be selected to review and find/fix according to the recommendations.





CSS Overview is only in Edge browser.